About Project
01
RevMe is a mobile app built explicitly for autism patients to encourage communication, analytical, and social skills in autistic children. This app’s primary purpose is to keep track of the user’s daily activities, advise them on what to do next, and maximize engagement to maintain their focus.
Category:
Autistic Patient Care App
Client:
Revme
Technologies:
Node.js, React Native, Mongo DB
Product:
IOS, Android App
Project Workflow
02
Project Duration
|
1st Day
1st Week
|
Research & UX Design
Wireframe & Style Guide
|
2nd Week
3rd & 4th Week
|
UI Design
Development & Delivered
|
Party
We executed this project after in-depth R&D and proposed a unique idea that addressed all the client’s requirements. Understanding the client’s requirements and staying with the project objective was a big deal in this project. This project aimed to provide convenience to autistic patients, and we needed to think like them and build an app with that perspective. We created a well-structured project workflow to develop a mobile app from scratch, from providing wireframing to functional design and from development to deployment.

Project Objective
The app’s goal was to manage, control, and regulate the activities of autistic patients, as well as eliminate the obstacles of communication, interaction, and analytical thinking. By building RevMe, our clients aimed to eliminate the routine life hurdles of autistic patients, such as forgetting things, being distracted, and not getting things right. We believe that RevMe could bring a sense of relief and hope to both patients and their caregivers.
Our Solution
We built a fully managed mobile app named RevMe for autistic patients. It boasts extensive features and functionalities, all wrapped in user-friendly interfaces. The app’s primary function is to monitor daily tasks and suggest the next step for any activity the patient is doing, from doing laundry to preparing for school or a trip to the market. With over 200 activities and significant features, including tracking routes, sleep times, reminders, and push notifications, RevMe is designed to make the user experience as comfortable and straightforward as possible.

Scope of Work
03
- Detailed requirement documentation
- Market assessment report
- Wireframes and UI/UX design
- Clickable prototype
- Fully functional mobile application for iOS and Android
- User manuals and documentation
- Test cases and results
- Post-launch support and maintenance plan
Revme Logo
To make the app more attractive, the minimalist emoticon-type logo has been used that gives a cool look to the app.
Nunito
We decided to use the Nunito font style to deliver a comfortable and reader-friendly user experience, particularly for emphasizing concentration.

Core Features Implementation
04

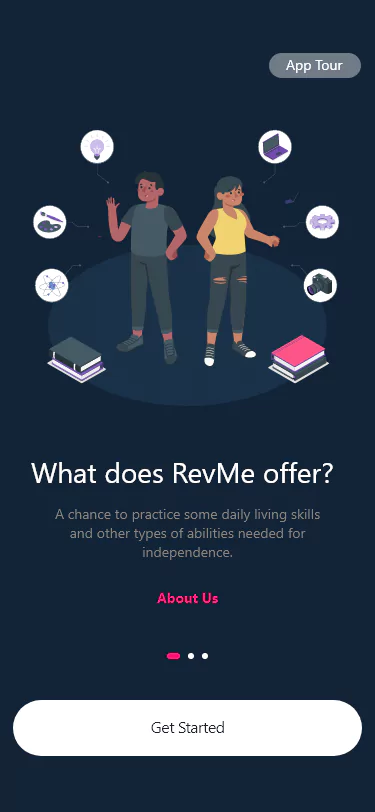
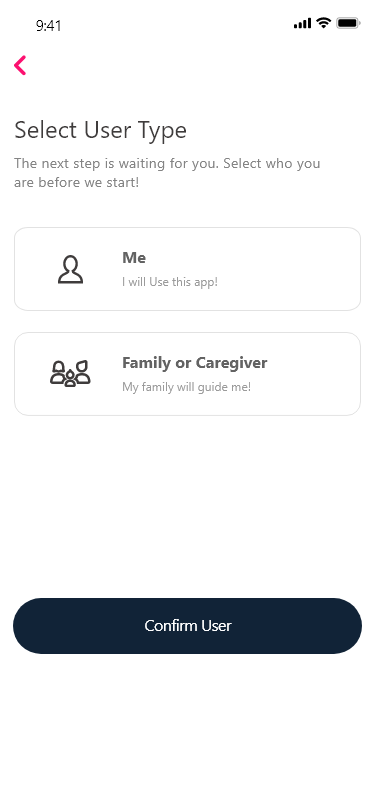
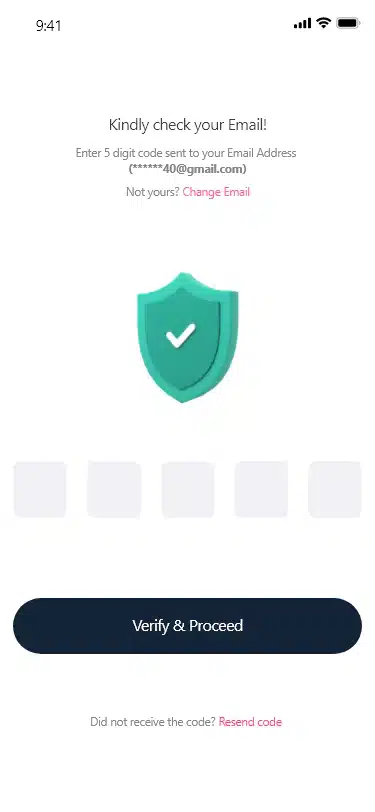
Interactive Login
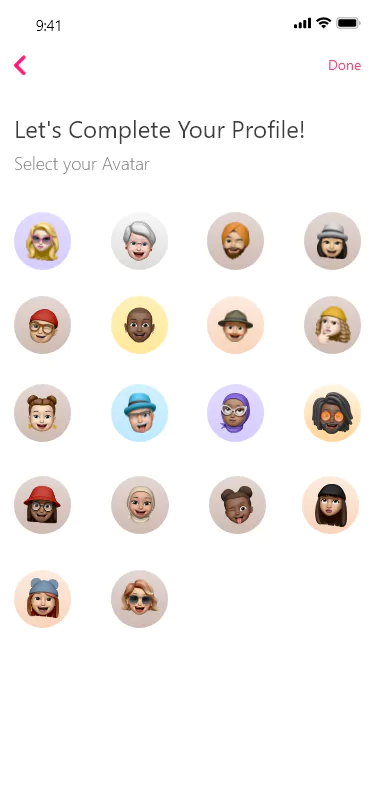
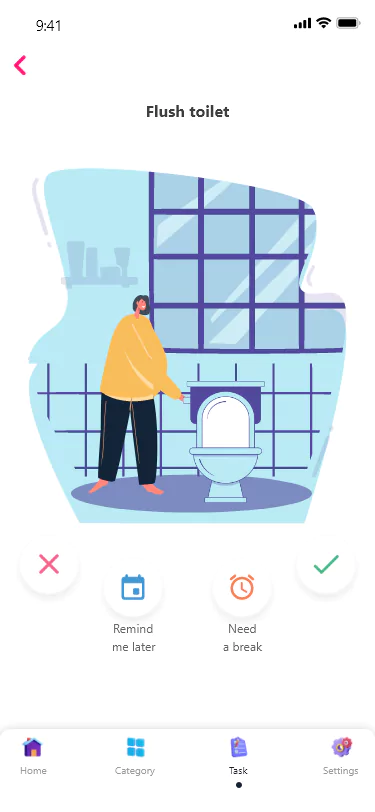
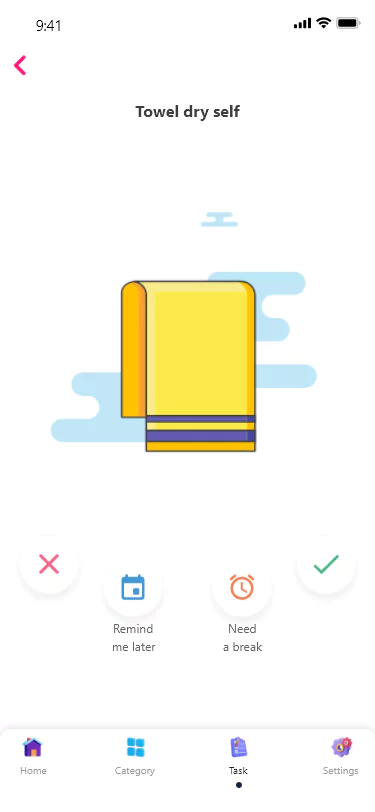
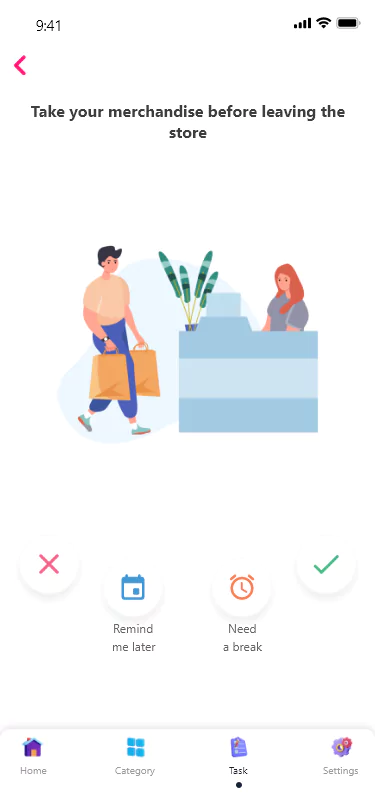
The first three screens are highly interactive and deliver information about RevMe’s offerings. This ultimately attracts users to learn more and be willing to get started with the app. Moreover, our designers also did a great job creating an interactive UI with an amazing amalgamation of colors and content placement.
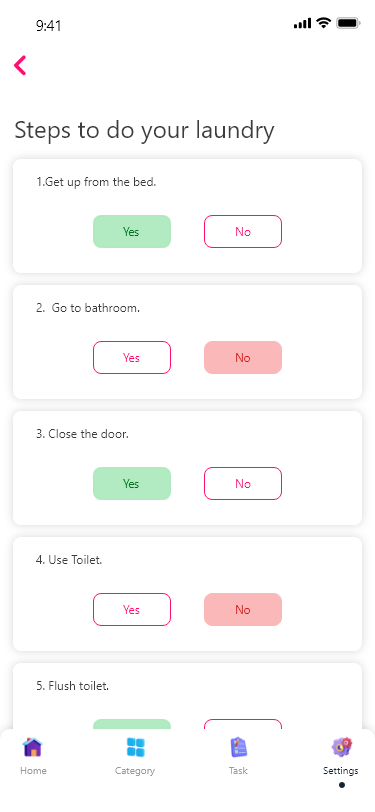
Task Checklist
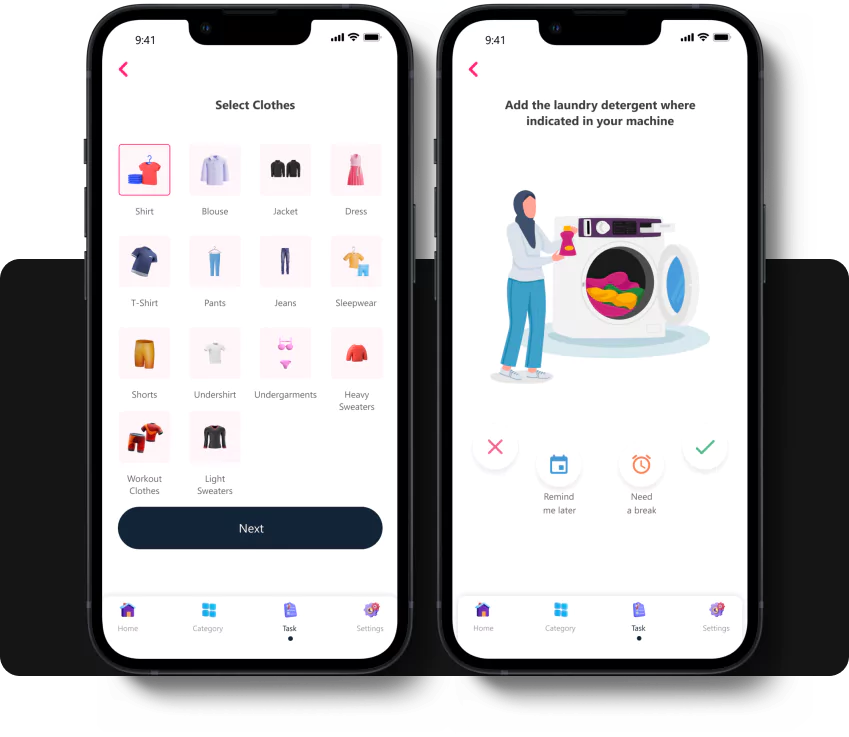
Moreover, it has 200+ built-in task checklists that users can go through after selecting the task category. For instance, if users choose a task to prepare for school, the app will remind them of every essential that helps them prepare, such as taking their bag or wearing a uniform.


Categories
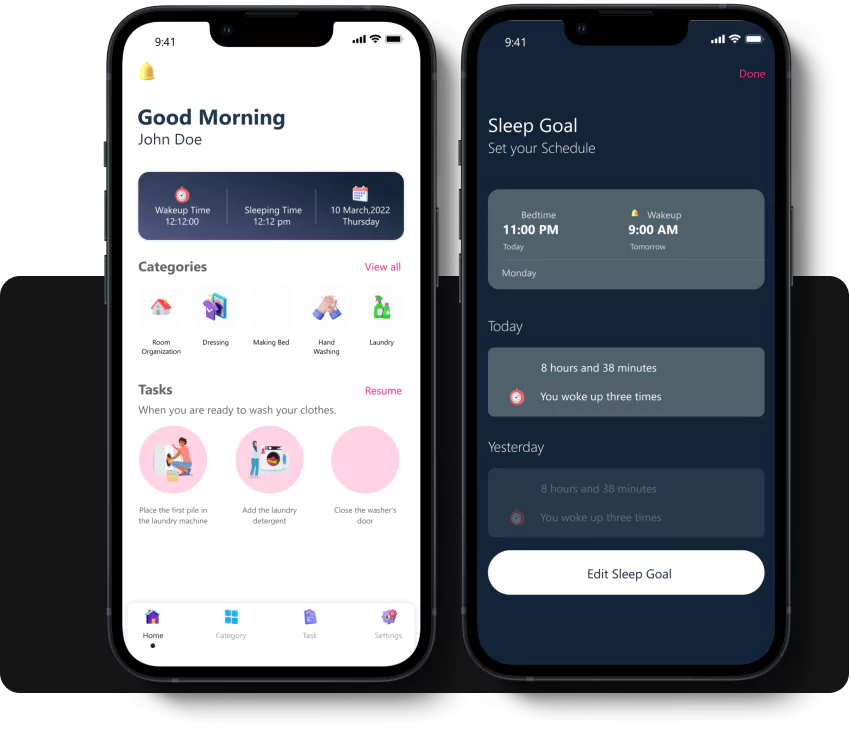
RevMe has eight categories that allow users to select and proceed with the essential steps. However, the main categories are:
- Money management
- Getting Organized For the Next Day’s Task
- Dressing According to the weather
- Steps for doing your laundry
- Morning Daily Routine
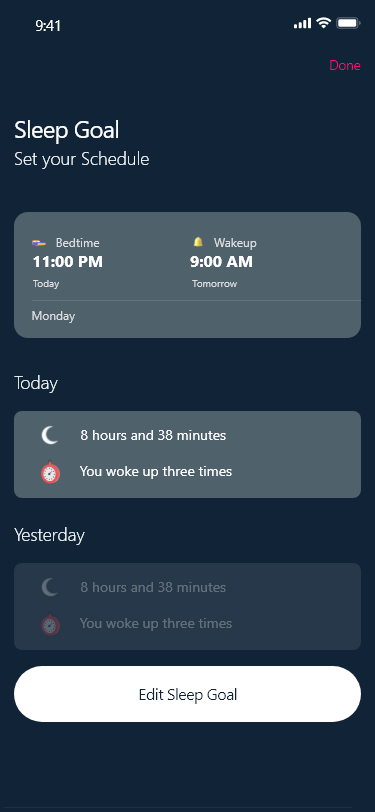
- Sleep monitoring
- Others
UI Design