Flutter vs React Native – What to Choose in 2022?


The digitization process is growing fast, and mobile applications play an essential role in this phenomenon. A consumer can satisfy all his needs, from mobile banking to shopping solutions. Every brand needs an app for its services where brands can showcase their apps are iOS and Android.
Organizations spend a lot of money to get their apps designed by professional developers. And here comes to start a war between technologies such as React Native app development and Flutter! Mobile app development is a need of an hour for every brand.
According to a report, as of Mar 2022, 6.64 Billion people use smartphones which is around 84% of the total population of the world. That means there is unlimited potential for companies. Consequently, there are apps for every niche these days.
You can choose multiple ways to design and develop your app. One of the options is native methods, i.e., you can use Swift and Objective-C for iOS apps and Java for apps on Android. These are the official software programming languages for Apple and Android, respectively.
Alternatively, you can also use cross-platform frameworks like Flutter and React Native. MMCGBL has a team of expert developers with over 10+ years of experience in cross-platform app development.
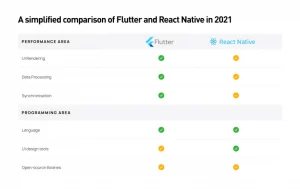
In this article below, we will discuss two of the most famous cross-platform frameworks, i.e., Flutter and React Native. These platforms are the most used and recognized by developers. Firstly, we will briefly discuss what Futter and React Native are.
Secondly, we will discuss their pros and cons so that you can decide which one is best for your app.
What is Flutter?
A flutter is an interface-building tool that uses the Dart programming language. We can also say that it’s a Google UI framework.
Moreover, it uses a single codebase to target desktop, mobile, and web platforms. Its features include its own Dart native compiler that creates hardware-optimized apps for the ARM architecture.
What is React Native?
React Native is a Facebook-led native UI development framework. It is based on React.JS. React Native is open-source and was at the peak of its popularity in 2022. React Native Github depository was the top second, judging by the number of community contributions.
Flutter and React Native are two cross-platform mobile development frameworks that utilize platform-agnostic native components. We will discuss the advantages and disadvantages of each of these platforms in more detail below:
Flutter: Pros and Cons
Advantages:
Using Flutter as a mobile app development platform has a lot of benefits. We have listed the top 4 which may help you to choose the right platform suited for you:
- Feature-Rich User Interfaces:
They can be fully customized to the last pixel. Its layered architecture produces highly complex UI components without sacrificing the speed of delivery. More importantly, every component can be animated.
- Flutter UI is Separated from Native UI:
When Native UI fails to display completely or lacks some features, Flutter ensures error-free performance and a unified view on all platforms that support it.
Insight Timer, Stadia, Reflect, and some Google services, like Google Ads, are some of the best examples of Flutter.
- Faster Development and Deployment:
Faster Development combined with its cross-platform nature translates into high speed-to-market. In comparison, the latter compiles the code ahead of time and displays an app preview before the project is rebuilt after minor code changes.
- Compatibility with Older Devices:
Android versions starting from 5.1.1 and iOS versions eight and higher work smoothly with proper functionality in Flutter.
- Quality Documentation:
Quality Documentation is necessary for open-source projects. Whenever some information or tool is missing, the community closes the gap with custom articles and opens git repositories for unique use-cases.
Disadvantages
Above mentioned advantages do not necessarily make Flutter the best choice for developers. But it has some drawbacks to be considered too.
- Project Size:
One of the most significant drawbacks of Flutter, i.e. the large file size of apps. Every mobile user in the world does not have a large storage capacity. Older phones have a problem with storage capacity. So, they have to choose apps to stay on their mobile phones.
They have to decide between either apps or media files. If your platform has a smaller file size, there is a high probability of high performance and improved runtime.
- Framework Age:
This platform does not have many years of experience because Dart and Flutter are pretty young compared to other older platforms. It cannot come up with a deep pool of expertise in difficult situations like highly complex or niche projects.
- Dynamic Evolution:
It is not precisely the drawback but more like a challenge to Flutter. With a rapid technological change, it is getting difficult for products to cope with the latest updates.
- No Third-Party Libraries:
Since Flutter is a young platform, it does not have many third-party libraries like older platforms. For example, React Native has a vast number of libraries.
Third-party libraries significantly impact software development as they enable a developer with more features that are usually free, pre-tested, and open source.
- Skill Requirement:
Although Flutter is an easy language to have a grip on, developers still have to learn DART first to understand Flutter fully. This additional requirement to learn a language makes it a difficult choice because it needs more time and cost.
React Native: Pros and Cons
Advantages
- Simplified UI:
React Native provides quite a simple and less complicated user interface compared to other platforms. Its architecture depicts more like an open-source network rather than a conventional one.
- Optimal Performance:
Evaluation of the efficiency of any platform lies in the performance enhancement using native modules and controls. It interacts with the native iOS and Android components and proceeds to generate independent API codes. It uses threads from native APIs, and UIs result in performance enhancement and improvement.
- Modular Architecture:
Developers use it to upgrade and update apps. This intuitive interface allows users to dive into someone else’s project to build further enhancements. Furthermore, testers require less time to understand program logic and create appropriate test scenarios.
- Live and Hot Reloading:
The live reloading function aids in compiling and reading programmers’ modifications. It also sends a new file to the simulator, automatically starting the application.
Hot reloading allows the developer to view changes in the source code without recompiling the app. This React Native feature will enable developers to view results immediately after making changes to the code, resulting in decreased waiting time.
- Web and ReactXP libraries:
If you are considering launching a web interface of an app, then these Web and ReactXP libraries are a handy solution for you.
Disadvantages
- Immature Framework:
React Native is losing its credibility due to its competition to become number one. It is being upgraded at a fast pace; that’s why developers are finding it difficult to adjust and adapt to the changes. Resultantly, it is becoming too mature for iOS and Android.
- Complex User Interface:
React Native is not the best option if you want to build an app consisting of numerous transitions, animations, and interactions.
- Harder to Build Cross-Platform Team:
It is quite a challenging situation for React Native to be a cross-platform technology. It should be well-aware of both environments, i.e., web and native technologies. Moreover, web technologies include Java and React, while Native has CI and UX.
- Poor Documentation:
Documentation of React Native is very poor, although the framework uses a single, central base of knowledge. Even the strong advocates of React Native say that its documentation could be improved.
Summary
Flutter and React Native both are the two best cross-platforms for app development as of 2022. At the same time, they have some similarities too. Both of them have some advantages and disadvantages.
We have discussed in detail the pros and cons of both platforms. You must choose according to your requirements and your developer’s suggestions. Still not sure which platform to use for your app?
Leave it to us! MMCGBL has a team of professional developers; we will help you to build a successful cross-platform app.
In this article
Toggle