React Native and Xamarin: An Ultimate Comparison For Upcoming Project


React Native and Xamarin is a tough competition in the market of cross-platform application frameworks. Because the number of technical alternatives is rising exponentially, choosing decisions is becoming increasingly challenging. Today, we’ll discuss picking the best framework for your cross-platform mobile app.
Let’s start with the origin to understand better.
What is Cross-platform App Development?
Cross-platform development is a technique of developing a single mobile application for several operating systems, emphasizing Android and iOS. It contrasts with native development, which entails creating many apps rather than simply one.
Cross-platform development is a technique of developing a single mobile application for several operating systems, emphasizing Android and iOS. It contrasts with native development, which entails creating many apps rather than simply one.
Many leading IT companies provide services of cross-platform app development and they also offer to react native and Xamarin. Like MMCGBL, we never say NO to our clients. Whatever your need is, we will try our best to meet the satisfaction level.
The Benefits Of Cross-Platform Applications
They function on any device, so you don’t have to create multiple Android and iOS apps. Instead, you may pay a single developer to create a single app that works on all devices.
Cost-effectiveness – as previously said, you will only need to construct one application rather than two, which means you will save money. Furthermore, maintaining and upgrading the code of a single application is less expensive.
Reduced time to launch — developing two independent applications at the same time takes a long time. Choosing a cross-platform application lets, you have your MVP ready faster and gain your first clients as soon as possible. Or, at the very least, an open and honest response from them.
Broader audience — cross-platform development enables you to reach all users with a single program, independent of their operating system.
What Are Some Of The Frameworks Available?
Let’s imagine you’ve opted to use a cross-platform app development. The next step is to select a suitable structure for building one that will meet your requirements. The following are some of the most in-demand frameworks:
Because React Native is our first option, we’ve compared it to other frameworks to help you make an informed selection. We’ve been comparing React Native vs. Ionic vs. Flutter up until now.

Now it’s time to see how React Native and Xamarin stack up against one other.
What is Xamarin?
.NET developers may use Xamarin, an open-source app platform from Microsoft, to create contemporary and performant apps for Android, iOS, and Windows. Xamarin manages the connection between shared code and platform code.

Developers may share more than 90% of their applications across all major platforms, thanks to Xamarin. As a result, programmers will be able to code all of their business logic in a single language while obtaining native-like performance on any platform.
- Academy of Motion Picture Arts and Science
- American Cancer Society
- Azure
- BBC Good Food
- JustGiving
- Microsoft News
- UPS
What is React Native?
React Native is an open-source, cross-platform app associated with the Javascript programming language. It allows building apps on multiple platforms such as Android, iOS, and Windows with the feel of a Native.

Moreover, the source of saving resources is the biggest sign of all its benefits. Developers can use single-page written code to develop a functional codebase for both platforms. In fact, React Native offers pre-built libraries that save developers time and organization costs.
Most leading organizations are using React Native to build apps. The list is here:
- Skype
- Walmart
- Spotify
- Amazon Kindle
React Native Vs. Xamarin: What’s the Difference?
Development Cost
Because a single code is created for various platforms, both React Native and Xamarin save substantial development time compared to native programming. React Native and Xamarin are open-source platforms that are free to use. While Xamarin development is limited to Visual Studio, React Native allows developers to use their choice IDE or text editor, which may save time and money in the app development process.
Xamarin allows app developers to share around 90% of their software across platforms, allowing business logic to be developed in a single language and utilized. Most estimates show that React Native has a code reuse rate of around 90%, putting the two frameworks on a level playing field. At the same time, React Native’s Hot Reloading functionality may cut total iterative development time.
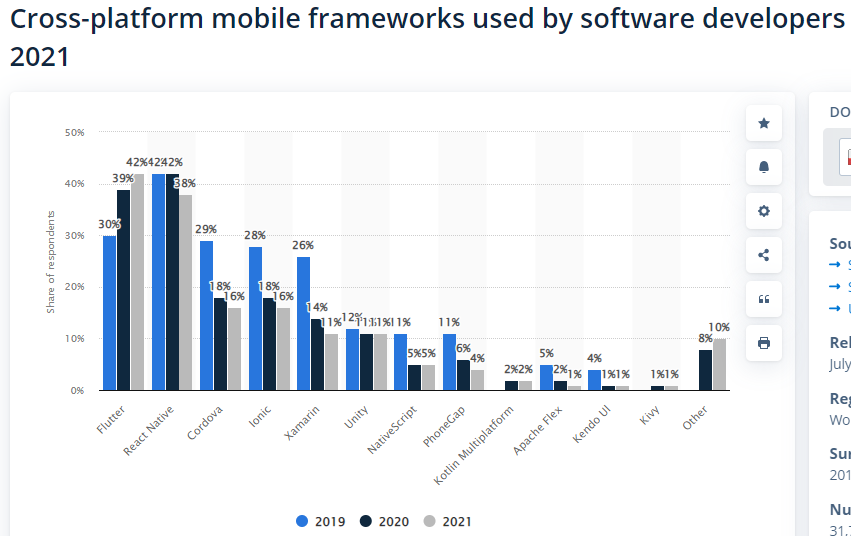
Popularity
React Native has maintained its lead in the cross-platform mobile framework market, with a respectable 38 percent market share in 2021, particularly compared to Xamarin’s 11 percent. In recent years, these values have remained rather steady.
Companies that utilize Xamarin are less well-known than those using React Native, yet prominent companies employ both. It’s also worth noting that, despite owning Xamarin, Microsoft doesn’t utilize it for any of its major apps, instead opting for React Native for Skype. Developers even say that it is a “dangerous” framework for development.
Performance
The comparison between React Native and Xamarin apps has efficiency levels comparable to native apps, with Xamarin edging out React Native due to its usage of platform-specific hardware acceleration. Due to the lack of parallel threading and multi-processing functionality in React Native.
Memory Consumption
Memory optimization and memory leak prevention are critical issues for every mobile application. In general, cross-platform apps are larger than native apps; however, Xamarin apps are larger than React Native apps, which is a significant memory disadvantage.
Scalability
Cross-platform mobile apps are built with scalability in mind, using a single source code base that can be readily adjusted or expanded using plug-ins and extensions to improve scalability and functionality. In this scenario, React Native’s large developer community provides it with a modest advantage in terms of library availability and speed of updating.
Maintainability
Cross-platform frameworks usually lag when new mobile capabilities are released. Therefore the distinction in maintaining boils down to how quickly each framework is upgraded (number of developer community, owner support), where React Native has an edge. React Native allows app updates to be distributed without App Store approval, whereas Xamarin updates take 1-3 days to be approved and placed into the App Store.
User Interface and User Experience
Both React Native and Xamarin are quite well at creating basic user interfaces (UIs), with React Native offering more libraries to create high-quality user experiences (UX). However, React Native’s native rendering of APIs may not be able to accommodate as many UI components as Xamarin’s usage of native APIs. Xamarin is better equipped to mimic the appearance and feel of native apps in this way.
Bottom Line
React Native and Xamarin are alternatives to each other. As discussed previously, React vs. Flutter vs. ionic, one more addition is Xamarin. A big chunk of these alternatives are similar likewise the same functionalities, but the difference is in the app performance popularity, developers’ like & dislike, UI & UX, etc.
Understanding what your app needs and what does not helps determine which framework is suitable for successful application development. We are open to consulting you regarding anything. Just let us know!



