9 Types Of Web-Based Applications – How To Build Robust Web Business Apps With Them


When it comes to understanding websites, web-based applications, and web applications, beginners are perplexed about these buzzwords. Let me describe three of these words for layman’s understanding.
Web applications or web-based applications are both the same and it is defined as an application or software that is easily accessible with any web browser is called web-based application or web application.
A website is a collection of interconnected, globally accessible web pages with a single domain name.
I hope it is now clear!
In general terminology, a website is a collection of web pages, while a web application consists of one or more web-based programs and databases that run together to provide a user experience similar to desktop applications.
A web-based application or web app is a client-server software application in which the client runs in a web browser. Common web-based applications include:
- webmail
- online retail sales
- online auctions
- wikis, instant messaging services
- Online forms
Web-based applications differ from traditional desktop applications because one can access them via the Internet and intranet (network). Also, using any compatible web browser requires no complex installation methods like other software applications, such as offline installers for Windows or Mac.
It uses web documents written in HTML and other Web-based markup languages such as JavaScript and CSS. They run on web servers using web technologies such as ASP or PHP/Python/Perl.
How Web-based Application Work?
In order to manage data and retrieval, web applications rely on a combination of client-side scripts (JavaScript and HTML) and server-side scripts (PHP and ASP). Through the use of online forms, content management systems, shopping carts, and other tools, users may communicate with the business.
Employees may also generate files, exchange information, work together on projects, and edit shared documents from any place or device by accessing to the apps. Some apps need server-side computation because they are dynamic. Others involve no server function since they are entirely static.
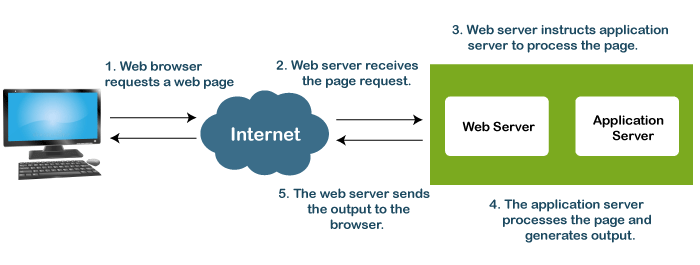
A web server is needed by the web application to handle client requests, an application server is needed to carry out the tasks asked, and occasionally a database is needed to store the data. The technology used in application servers includes ASP.NET, ASP, ColdFusion, PHP, and JSP.
You can see the web-based application workflow in the given diagram:

9 Different Types of Web-Based Applications
Static Web App
A static Web Application is a Web Page that is completely designed inside the browser without any programming language. This web application looks more like a website with some advanced features. Such advanced features include data entry forms, data validation, sortable table, etc.
They are fast and reliable because they store all their files on Web Servers downloaded to browsers when the first time they access them.
This type of application is also faster than dynamic Web apps because there’s no processing power required for these types of applications. Also, there’s no need for a database, so it requires less storage and lower cost.
Furthermore, developers don’t have to worry about securing their code or building back-end systems. Some examples of Static Web Apps include Google Docs, Gmail, YouTube, etc.
Dynamic Web App
Static Web applications give a good impression to the users. But they lack many important functionalities, such as the ability to store data in Web Servers for future reference. It also allows users to interact with each other.
With dynamic Web-based applications, there is no need for server-side scripting because these Web-based applications run on Web Servers through programming languages like PHP or JavaScript. That’s why it makes Dynamic Web Apps faster than Static Web Apps.
Moreover, these applications have more functions and features that are highly useful for online businesses today. Also, it allows user input checking and data validation which means developers can save time and energy.
Here is an example of Shopify. Shopify is a dynamic web app that helps you to set up your online eCommerce store. Dynamic Web Apps reduce the cost of supporting multiple platforms because they are compatible with browsers and mobile devices, unlike Dynamic websites, which need additional support for different OS like Windows, Linux, etc.
They are always faster than Dynamic websites because it needs to open a new page for each request from the user. Dynamic web apps only open one main page, and all other pages are loaded in separate tabs, reducing processing time. It has better performance on mobile devices when compared with Dynamic Websites.
Single Page Web Apps
Some Web-based applications consist of just one page containing all features. At the same time, other web apps may have multiple pages with cron jobs in between the pages that allow users to go from one page to another or provide new content with each click of the Web App.
Single Web Apps are faster and more scalable than multiple-page apps because the information doesn’t have to be processed from a Web Server every time users click on Web App pages.
There are several benefits Single Page Applications offer. It is very lightweight and loads very quickly; refreshing is as simple as clicking a button or submitting a form.
They provide an “app-like” experience that is familiar to most modern web users; Single-page apps use less bandwidth as they tend to reduce the number of backend requests needed.
Additionally, these types of web-based applications are usually built to function without a network connection, so your site will be accessible even if it’s offline.
They can save time in building web forms as account creation is already done for you. This application is scalable and has good search engine optimization.
Content Management Systems (CMS)
A Content Management System or CMS is a Web App designed to make it easy for non-technical users to add and update their website content using Web-based Applications. It comprises Web Apps like blog management, forum management, and e-commerce workflow where users can post their ideas, suggestions, and feedback to Web Apps.

If you are finding all-in-one developers, we welcome you to MMCGBL! We have a huge team to provide services for Web-based applications and other mobile application development. Our developers have excellent knowledge of advanced functionality and features, so be sure you are in good hands.
Multiple Page Web Apps
Multiple Page Web Apps are apps with more than one page or separate views embedded within them. It starts to make sense when you logically group them. For example, you might want a separate page for each product in your store’s catalog instead of cramming all the products onto the index page.
They allow us to create better-looking layouts and provide different functionalities depending on what page or view to display. One of the most popular examples of a Multiple Page Web App is Facebook.
Multiple-page web-based applications are great for creating professional-grade user interfaces. Any Web-based application can benefit from multiple pages where you can group related screens, making them easier to navigate and understand.
It’s just being able to present information without the users with too much content. Multiple pages are an efficient way of letting users access what they want with less time. Also, more focus is on what they are looking for.
Animated Web Apps

Web apps containing moving or rotating objects on Webapp pages are called Animated Web apps. This web-baseWebpplication provides an engaging user experience, unlike static web apps where users might become bored at some point in time, especially if they use it frequently or regularly,, like e-commerce Web Apps for purchasing, shopping carts, etc.
Animated web apps are visually appealing and engaging interactive content that uses the latest HTML 5 features for animation. The web app combines graphics, animations, and videos, making the most out of the HTML5 technology without making too many demands on your browser and computer. Animated Web Apps deliver a unique user experience with full-screen playback and catalog browsing along with navigation through swipe gestures and keyboard controls.
These types of Web Apps also enable users to save their favorite content offline by downloading it onto their PCs or other devices. Animated Web Apps can be seen as an upgraded version of online banners. They offer enhanced digital experiences for companies wanting to increase brand awareness and improve consumer engagement levels. Animated Web Apps are usually built using tools like JavaScript, Adobe Flash, HTML 5 Canvas, and CSS 3.
Ecommerce Web Apps
An E-commerce Web app is a Web App that provides online sales and marketing, Web-Based Store Management, and POS applications (point of sales). It helps sell and purchase products or services via Web-Based stores with shopping carts. Amazon, Walmart, and eBay is the most common example of well-known eCommerce web app.

The online market is increasing, and the demand for eCommerce websites and applications is no longer ending. Developers need multiple elements to set up the eCommerce website, such as plug-ins, payment gateways, integrations, etc.
The developers should be experts in different development sides such as wooCommerce development, Shopify development, Magento development, etc. Ecommerce web-based apps provide end-users with exceptional experience and instant real-time access.
Portal Web Apps
A Portal Web app allows users to access multiple websites from one location, which means all the websites are provided in different categories, such as news, job search, entertainment, etc.
It is a set of web apps that can be used to view Portal data, create reports, and monitor Portal queues. This article explains how to build Portal Web Apps, provides installation instructions for different app types, presents some typical examples of their usage, and lists license limitations. Apache License 2.0 may license the Portal Web Apps.
Progressive Web Apps (PWA)
Progressive Web Applications (PWA) is a Web App. It consists of Web pages and Web Services, which provide offline scenarios, push notifications, and fast-loading Web apps for users. It uses modern web technologies such as HTML5 and CSS3.
If you are developing mobile device apps, I assume you’re aware of the new technologies that browser vendors are starting to support. With these technologies, it’s possible to implement experiences that work regardless of network performance or device capability. These experiences are called Progressive Web Apps (PWA).
PWAs are “installable” on the device (when using Chrome for Android) and live on the homepage like native applications. Also, one of the best parts of PWAs is that every time you open them.
It’s like opening an app that has been installed on your phone. There’s no need to fetch data again. This can greatly improve user experience because any action done after the app has been opened is instant.
Wrapping Up
As soon as technology evolves, the list will grow at the same pace. Web-based applications deliver great effects to users by providing a great experience. If you are still confused about sorting out which application you need, then contact MMCGBL experts.
We have vast experience in building web-based applications. Our team can handle your project as ours. We put all the advanced functionality and optimum features that make your web application attractive and meaningful.



