Web Application Development – 8 Must Have Steps To Take


Web Application Development - 8 Must Have Steps To Take
Web application development is such a long task, maybe for days, weeks, or months and especially, if you don’t have experts. Basically, the web application development process contains an application that can run through browsing. Don’t be confused, I am talking about web apps, not websites. So, before doing this, I will help you to differentiate between websites and web apps. I hope you will enjoy it!
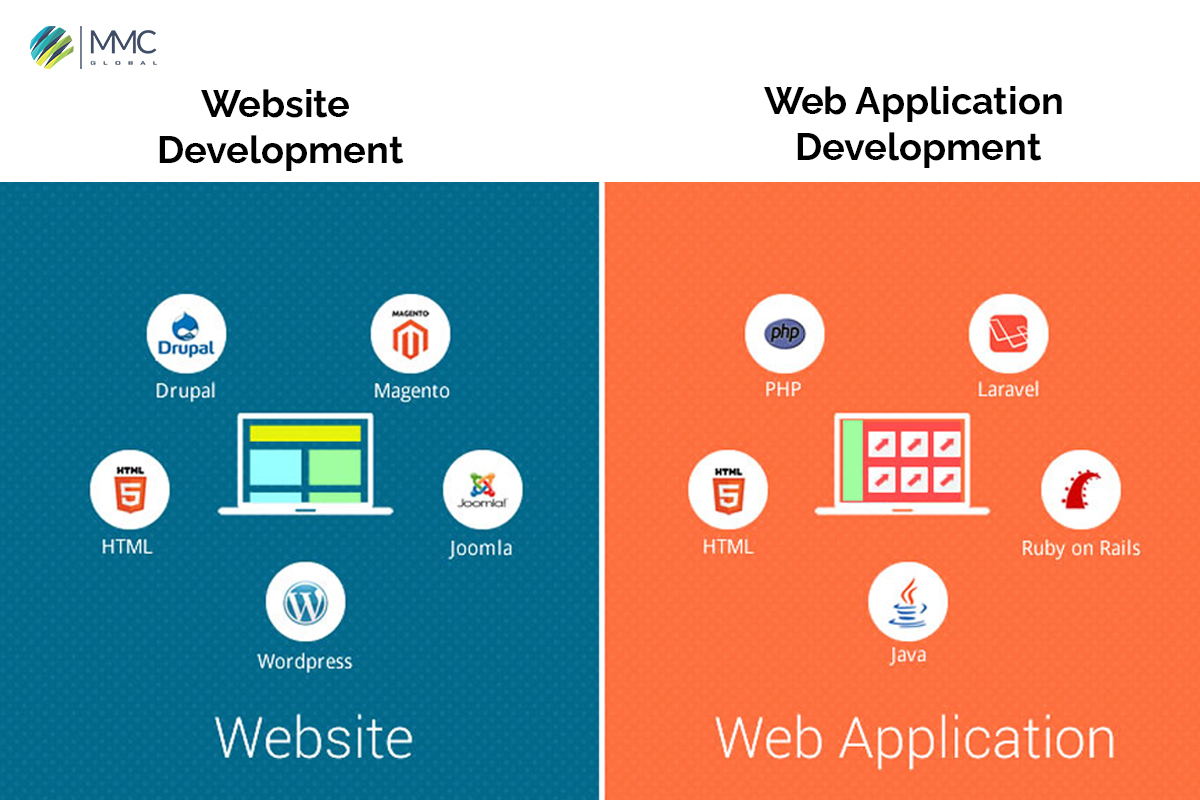
Key Differences Between Website & Web Application Development
The main distinction is how we engage with one another. Web applications are characterized by their input: we use them to generate, read, update, and remove data. On the other hand, we read the news, marketing material, and FAQs on websites thus they are characterized by their output.

Quick-Step Before Starting Web Application Development
Building a web application entails a number of distinct procedures. I’ve outlined the many underlying mechanisms in the web application development process below.
Step#1- Define the issue you're trying to solve
Step#2 - Plan your web development process
Step #3 - Create a wireframe or prototype for your web application
Step#4 - Obtain Validation
Step#5 - Pick up your essentials
For web development, you’ll utilize a variety of tools, platforms, and frameworks. It’s critical to select a tool that is appropriate for the purpose (in this example, your web application), rather than going with the most popular one.
Read more: Popular Types Of Web Applications
Step#6 - Build your web application
So, completing the above steps lead to performing important stages that define here.
Database
Determine the categories of data you’ll be storing in your database as well as the data you’ll be storing. After that, create your database.
Frontend

Backend
Step#7: A thorough Testing & Evaluation
Step#8: Host and deploy your Web application
Final Words with A Good Suggestion
Finally, when developing a web application, you must make decisions. If you follow the steps above, you will have to select whether to create your web application from scratch, utilize a framework, or use a web development platform once you reach the development stage.
If you’re contemplating utilizing a web application development platform, I’d encourage you to give MMC Global web application developers a try because they are always willing to take extreme challenges to achieve their client’s goals. The using programming languages used are Drupal, Java development, react development, and eCommerce development. Also, from brainstorming, building prototype, development & designing to the last stage, they will deliver on-time and high-quality development services.
In this article
Toggle


