React Native and ReactJs – A Comparative Analysis


First and foremost, I will confirm that React Native and ReactJs are both different. React Native and ReactJS are two popular programming languages that create a wide range of apps and websites. What’s more intriguing than each of their distinguishing characteristics is their mysterious past. In 2011, Facebook realized that it needed a fresh model with a more powerful user experience to meet the application’s expanding needs.
Frequent upgrades and advancements necessitated the reconfiguration of the entire program, which is why Jordon Walke, a Facebook employee, devised the ReactJS prototype. Plus, there’s more. This idea has proven to be a game-changer for the business. Later in 2015, they released React Native, which laid an outstanding foundation for designing applications for both smartphones and websites.
It’s quite OK to have reservations about either of them. This article is for you if you can’t decide which of the two is superior to the other. We’ve listed core aspects from both React Native development and ReactJS that will help you decipher the differences and differentiate between React Native and ReactJS. Let’s first define React Native and ReactJS before attempting to determine the two.
ReactJS Complete Overview
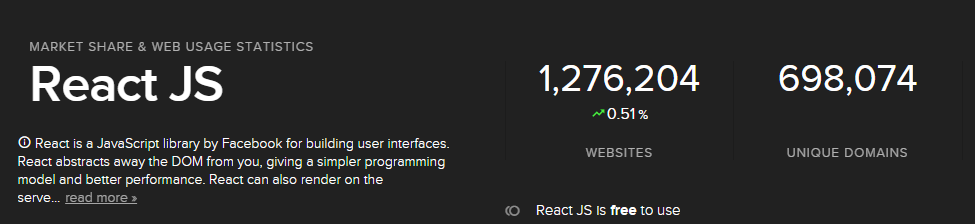
ReactJS is an open-source JavaScript library that is used to create web-based user interfaces for apps. In addition, to make complicated user interfaces, you may utilize a feature called ‘components,’ which is a little piece of code. ReactJS splits into two sections:
- The first is components, chunks of HTML code that appear in your user interfaces.
- The second is the HTML document, where the components you employ are processed.

Is Using ReactJS beneficial?
ReactJS is a simple and uncomplicated framework. You won’t need to spend much time learning ReactJS once you’ve mastered the basics. Understanding the fundamentals of ReactJS takes very little time and may be completed in a few hours. Plus, there’s more. Using ReactJS will be a breeze if you’re familiar with JavaScript.

Let’s have a look at some additional explanations for why people choose ReactJS:
Easy Development of Complex App
Because HTML demands a significant codebase, using HTML to create dynamic apps is a difficult undertaking. On the other hand, coding can be done quickly and easily with ReactJS.
Reusable Components
ReactJS includes a wide range of components, each with its own set of controls and logic. These components may be conveniently reused wherever they are needed—because of this, developing and maintaining your apps is significantly easier.
Boost Performance
The virtual DOM has a number of benefits that improve performance. Any React components you write will view in this virtual DOM rather than the real DOM. As a result, the performance will be faster and more efficient.
SEO-Friendly Tool
ReactJS developers have a variety of tools at their fingertips. You can interact with React components with accuracy and ease, inspecting and editing them. While traditional JavaScript frameworks struggle with SEO, ReactJS provides support for working efficiently with search engines. It is possible because of the virtual DOM, which produces and returns a standard webpage to the browser.
React Native Complete Overview
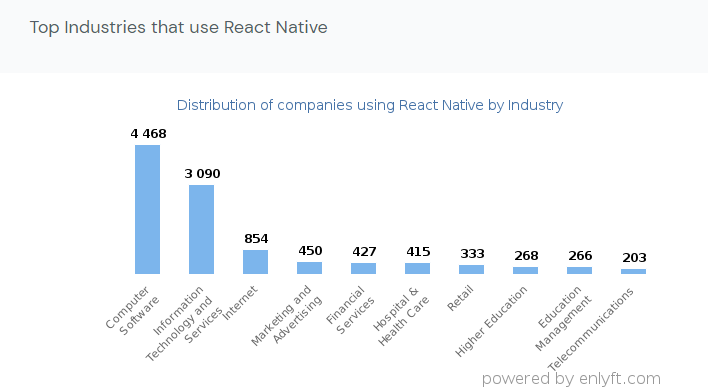
React Native is an open-source JavaScript framework that came after ReactJS. Developers use React Native to create iOS, Android, and Windows mobile and web apps. It emphasizes solely the development of cross-platform mobile apps using JavaScript. In this way, React Native and ReactJS are quite comparable, but React Native uses native components as its foundations. In addition, React Native is more suitable for mobile devices than for the web.
Read More: 20 Most Popular React Libraries to Consider in 2022
If you want a business app that can run on both Android and iOS platforms, then nothing better than React Native. We, the MMCGBL team, will help you to develop an app that attracts users. We aim to deliver robust and high-performing apps that bring positive results in terms of revenue generation. Start developing your scalable mobile app and give your business a new path to grow.
Is Using React Native beneficial?
React Native applications are compatible with both Android and iOS platforms. The nicest aspect of React Native is its cross-platform accessibility.

Let’s look at some other explanations for why people favor React Native:
Live Reloading
The capability of live reloading is an intriguing feature of React Native. Any modifications you make to the app’s code will update during the development process. You can see the changes and modifications in real time on the screen.
High Performing App
Developers focusing on mobile applications will benefit greatly from React Native. It establishes a foundation for improved performance through the usage of Graphics Processing Units (GPUs).
Cost-Effective
React Native, like ReactJS, provides the ability to reuse code components. Reusing will save a significant level of time and money compared to developing an app from fresh.
Community Driven
React Native was created as part of a hackathon for developers. This implies that the community is always improving and supporting the framework. The existence of a team aids in the integration of varied brains’ skills into the framework.
Comparing and contrasting React Native Vs. ReactJS
Base Derivative
ReactJS is largely regarded as a descendant of React DOM. React Native, on the other hand, is a base derivation in and of itself. This means that the syntax and workflow remain unchanged while the components are changed.
Purpose
Originally, ReactJS was a JavaScript toolkit that let developers create user interface layers with improved efficiency and dynamism. React Native, on the other hand, is a standalone framework that can create cross-platform mobile and web apps.
Render the Browse Code
ReactJS uses the virtual DOM functionality to render the browser code. Plus, there’s more. The built apps in ReactJS render HTML code in the user interface. React Native also renders components in a mobile app using native APIs. The UI is generated with the aid of JSX, an acronym for JavaScript, in React Native.
Animation and UI
In the same way that web development utilizes CSS to provide style for code components, ReactJS employs CSS to create animation. For styling, React Native makes use of a stylesheet. Moreover, to add animation to various application components in React Native, you’ll need to utilize an animated API.
Sustainability
ReactJS is the ideal solution for developing a web application with improved performance, responsiveness, and dynamic functionality. React Native, on the other hand, should be your first choice if you want to build a high-performance mobile app.
Bottom Line
React Native and ReactJS are compatible enough. When it comes to choosing between them, you can now categorize which framework is good for your app. But if you still need consultation, no issue. Our team is here to help you in any situation. Just let us know what you want to ask, and are you ready to hand over your project the safe hands.



