JavaScript and Typescript – What’s The Major Difference Between Them?


The urging between Javascript and Typescript is emerging like a fire. Although there is no significant difference in functionality, they both have different features. Both languages are popular, and developers have good feedback on them.
However, typescript is more manageable in coding and has optimum features and functionalities. That’s why developers feel relatively more viable and efficient while developing. On the other hand, Javascript was initially more client-side programming, but developers have now explored that JavaScript as it can also use for server-side programming language. JavaScript frameworks are ideal for mobile app development since they can be utilized on several platforms, including iOS, Android, and Windows.
As JavaScript is a more complex and next-level programming language, it needs a skilled man to handle. Because of the increasing use of JavaScript, its code became complicated and heavy. In fact, it is preventing it from meeting the requirements of an Object-Oriented programming language and becoming an enterprise-level server-side technology.

Here is a quick look at the difference between JavaScript and TypeScript
| Javascript | Typescript |
| Scripting Language | Object-Oriented Language |
| Developed by Brendan Eich | Developed by Andres Hajlseberg |
| Heavyweight and build complex application | Lightweight coding |
| For both Client-side & Server-side | Only for Client-side |
| The file extension is .js | The file extension is .ts and .tsx |
| JavaScript is a dynamically-typed language | Typescript is a static-typed language |
| No need for a compiler | It needs a compiler to compile the codes |
| A huge support community also exists. | As it is new, there is limited support for the community. |
| It doesn’t support the module. | It supports Module. |
Let’s individually define these two buzzwords.
What is Typescript?
TypeScript is a more contemporary version of JavaScript. To write clean and straightforward code, the code is statistically anthologizing. Because TypeScript is a superset of JavaScript, it can simply anthologize to JavaScript without any problems.

Features of TypeScript
Easy to Trans-Piled
TypeScript can easily convert into understandable JavaScript. As TypeScript language is not understandable to Browser, the developer writes code into typescript and switches to JavaScript code. In addition, the whole process of compilation refers to Trans-Piled.
Easy Transformation
In TranScript, it is effortless to transform JavaScript code into TypeScript just by changing the extension from .js to .ts. As a result, you will get TypeScript coding without rewriting the code.
Easy to Use
You can smoothly use TypeScript in any browser, device, and operating system. In fact, there is no specific device, virtual engine, or operating system.
Library Support
Typescript is very similar and just an advanced level of JavaScript. The developers can simply use JS libraries and call other JavaScript libraries.
What is Javascript?
JavaScript is a programming language that enables the creation of interactive web pages. It follows client-side programming standards, meaning it operates in the user’s web browser without requiring any resources from the webserver. Moreover, Javascript may also be used in conjunction with other technologies such as REST APIs, XML, and others.

Features of Javascript
Ideal for a small project
JavaScript is ideal for small or mid-level projects that contain less complexity. Moreover, it just needs many indirectly cost-effective teams for the organizations.
Testing Workflow
Having a squad already using test-driven development is preferable to transitioning to TypeScript, even with its expenses and benefits.
Unsupported Framework
All frameworks do not support TS. Because TS cannot use frameworks like EmberJS, you may be unable to take advantage of its functionalities.
Input Validation
It provides the option for user input validation before sending the page to the server.
Boost User Experience
Javascript has advanced features. That’s why it wins the heart by giving an exceptional user experience. For instance, when the mouse hovers over the button, it causes a response.
Faster Loading Time
Developers don’t need to wait hours while changing the code because the changes are made in real-time—no trouble reloading the pages and no worries about reverting the changes.
Greetings Feature
Javascript has functionality that greets the user based on the time and date.
Advantages of Typescript over Javascript
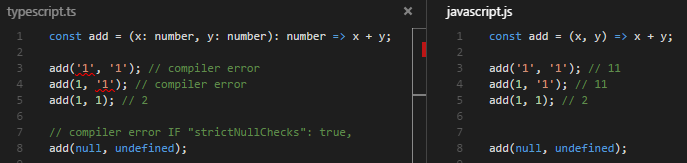
Only TypeScript will highlight compilation issues throughout development. As a result, there are relatively few chances of errors occurring during runtime, whereas Javascript has not had this functionality.
TypeScript has a “highly typed or supports static typing.” As A Result, Typescript uses static typing to check type correctness during type compilations. On the other hand, this functionality is not accessible in JavaScript.
TS is similar to JavaScript, but it has more capabilities, such as ES6. In fact, it’s conceivable that your target browser doesn’t support it, but TS can compile the .ts file into ES3 through ES5.
Other web development tools accessible may be used in conjunction with these two languages to increase productivity.
When to choose JavaScript and Typescript?
Compile-time type checking
It is viable to conduct runtime type confirmation with vanilla TypeScript. Take into account that this adds additional runtime, which may be avoided by implementing compile-time validation.
Working with Unfamiliar Framework
If you are starting a new project that uses React and is unfamiliar with its APIs, you should be aware that they provide type definitions.
Complex Project or multiple developers
If you are operating on multiple projects or have several developers working together, TypeScript is the ideal solution. Also, TypeScript’s interface with access modifiers might help discuss APIs.
Javascript and Typescript – this or that?
As I have mentioned, typescript is the superset of Javascript, so it is clear that both are winners. So, all features of Javascript typescript are the same but with additional features. Typescript only compiles with Javascript, so it’s significant to use Typescripts.
Javascript has a high demand as it encourages complex and advanced level application development. Typescript is easier to handle and use. We cannot judge their efficiency, but they are up to the mark!
Conclusion
As soon as we know the thicks and thins of JavaScript and TypeScript, it depends on you to pick your favorite for the next project. As developers love to build challenging tasks, they also respect the client-side requirement.
In contrast, both Javascript and TypeScript have their advantages and disadvantages. Javascript is not a full-fledged coding language; it is used in conjunction with HTML to improve the quality of online pages. However, javascript does exist within the context of a developer’s browser.
TypeScript, on the other hand, compiles into JS code that can be used everywhere JS is supported. Nonetheless, because TypeScript has more functionality, it is also gaining popularity and being utilized by a larger audience. In fact, it continually acquires new features and upgrades, making it a safer bet for future use.
Last but not least, choose the developers who are all-rounders. So if you need to migrate from javascript to typescript, there will not be a hassle for them if you are contracting with the outsourced company, cheers! You are thinking great. MMCGBL not only builds your project but provides life-long support at any step. Additionally, we are cost-effective, accessible, and adaptable.
Our developers have a good command of all types of languages, and they always take steps with trending and practical solutions. So, if you want to talk about your project with us, let’s start today!



