Consulting Solution
Cybersecurity
- Cybersecurity Consulting
- Security Development Lifecycle
- Pentesting
- IAM Implementation Consultancy
- Managed Detection and Response
Solution For
- Chief Operating Officer
- Chief Information Officer
- Chief Data Officer
- Enterprises
- Consultants
- Startups
Industries
Block Chain
-
Strategy
Planning > Wireframing > Prototyping > UI/UX Design
-
Client
US-based client
-
Technologies
Drupal, React JS, DKAN
-
Vertical
Data
-
Headquarters
Abu Dhabi,UAE
-
Product
Web Application, Admin Panel
-
Industry
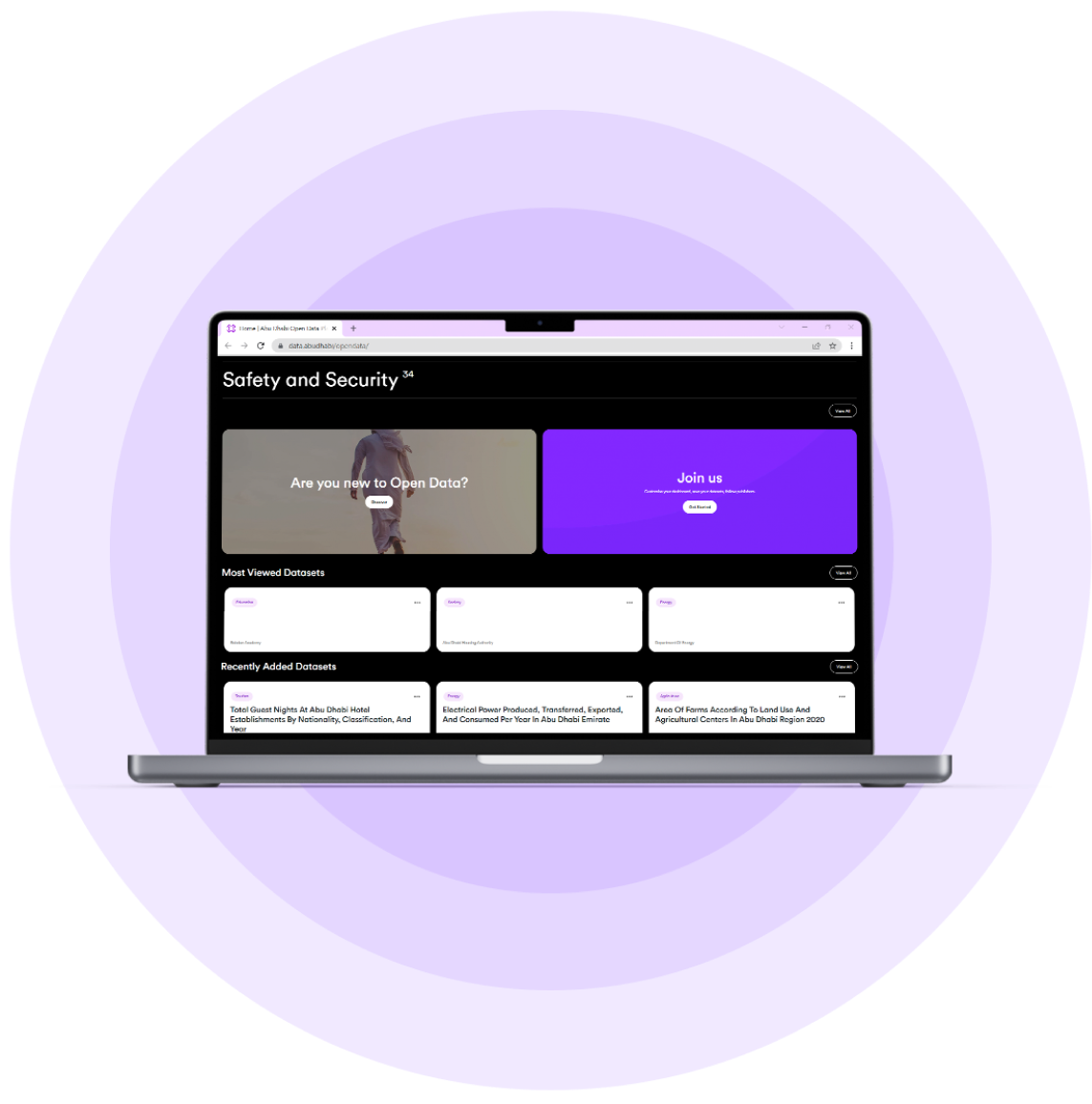
Government

Problem Statement
An understanding of UI UX design before building an app is a must. And our clients were eager to learn this as they are facing complications in identifying where an app is lacking. Undoubtedly, UI and UX are incorporating each other, which will be an exceptional or worst experience.
To develop a mobile app, there is a need for quality UI to make the pre-built application’s architecture. You need to design the first layout of the application to take a further step toward development. UI UX design is the initial step that must create properly because, based on design, developers make it a functional and experience-filled application.
Our client did not satisfy with the previous UI and came to us to solve the problem by revamping the whole UI UX from scratch.
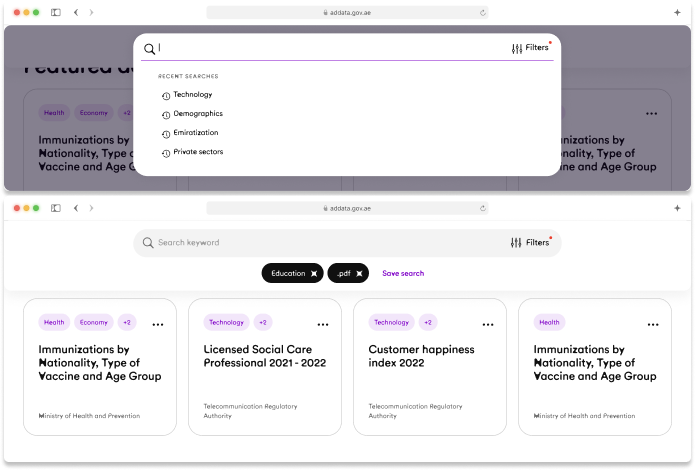
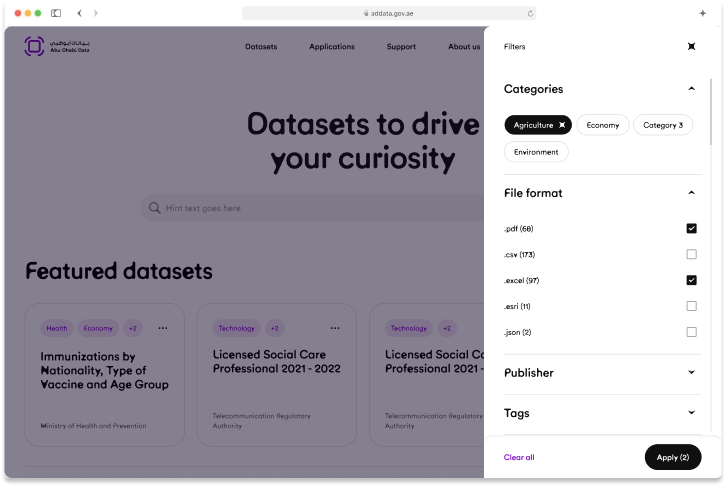
Features that Needs to Design
Although the client had decided on the features, we needed to articulate them in the form of viable UIs. The user interface required more sophisticated and clear to offer visual appeal, which is why we chose light colors pallets, themes, and content placement areas.
The features that needed to include were:
- Find events
- Play doubles
- Track Steps
- Practice putting
- Accessibility to camera
- Measure throws
Our Strategy To Build Witness Disk UI
Following the best practice to initiate the project helped us meet our client’s requirements. Our strategic UI UX design workflow is associated with the advanced usage of designing tools for wireframing and prototyping. We use Figma or Adobe XD and others according to the need of the project. Our UI UX design strategy includes the following:

Requirement Gathering
In this step, we scheduled one-on-one meetings with clients to learn the app’s requirements.
Research Market
As the target was to make a unique app, we analyzed the market and saw what we could add to make a difference. And we did it after extensive research.


User Flow/Flow Charts
While creating a user flow, our UI UX design focused on generating a captivating user experience. That is why they created a fully functional user flow chart that helps navigate the user journey using the application.
Low-fidelity Design
Roughly created design using wireframe tools helped us present the first draft to our client. It bought some changes that led to improving the design according to the client’s perspective.


Implementing High-fidelity Design
After approval of the first draft, our team planned to shift the low-fidelity design into the high-fidelity design and create prototyping to appear functional visually.
Prototype Testing
Before delivering to our client, we tested all the designs to make them functional and user-friendly, that provides a highly intuitive user experience.

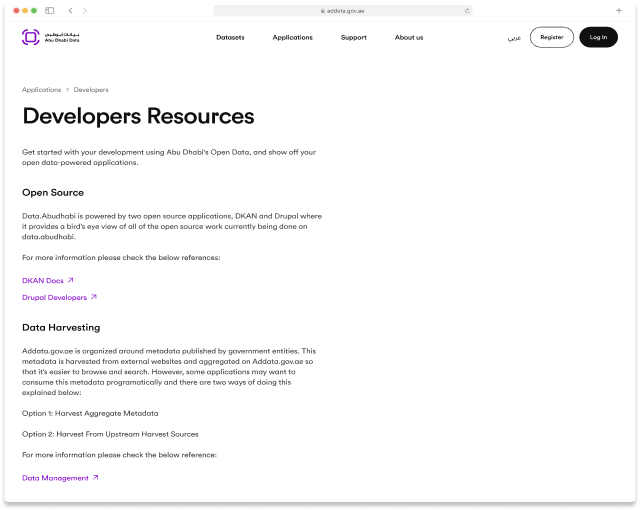
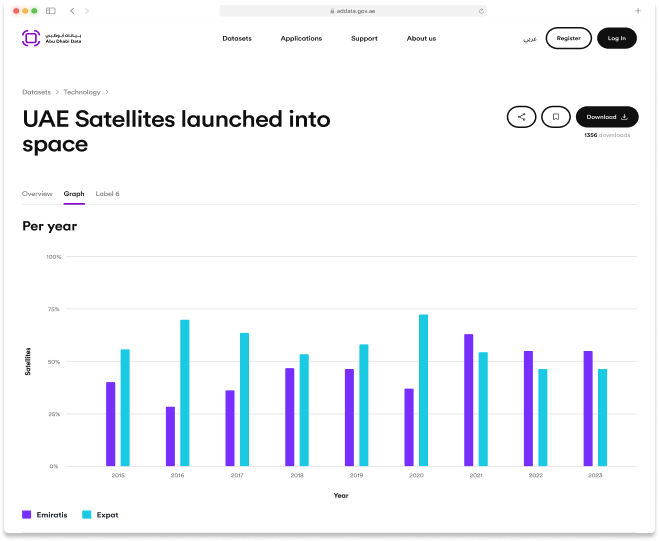
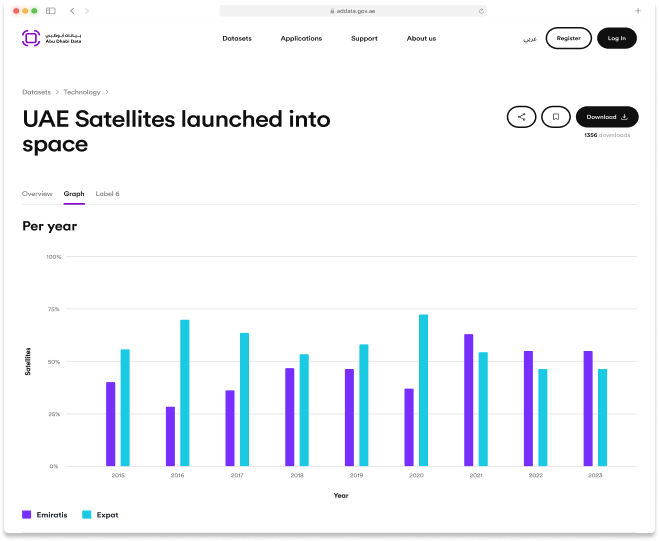
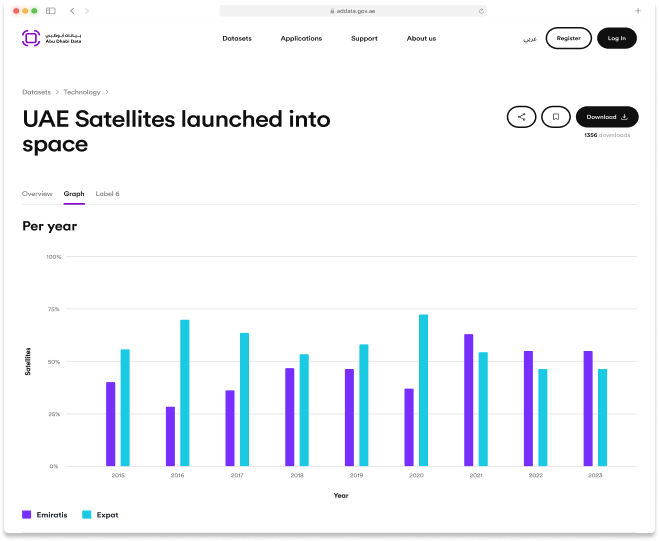
What Is the Outcome? — The Results
The whole project was summed up in the given timeline, and the best thing is our client was satisfied and happy with our work. They appreciated the whole effort because our design gave them a roadmap to build a futuristic app. The design was highly captivating and error-free regarding functionalities and user experience, delivering a better impact throughout the user journey.
Success of Website
Website Visits
Dataset Views
Reviews
Active Users
Get in Touch
We believe that our works can contribute to a better world.
Email us
[email protected]
[email protected]
