React And Nodejs – The Best Combination In Web App Development


For web app development, we have multiple options that we can consider for front-end and back-end development. Today, we will see the effective combination of React and NodeJS for developing mobile applications. You can’t randomly choose the framework, programming languages, or library. A professional developer needs to research and select these elements carefully. In all these cases, I will introduce React and NodeJS, how they can work together, and the impact of app development.
As a popular front-end JavaScript library, React can create compelling user interfaces. Node.js, a server-side JavaScript environment. In contrast, it assists developers in building scalable web apps with minimal latency and high functionality. Combining React with Node.js will be extremely beneficial for developers constructing full-stack online apps.
It is not difficult to find developers who can work on these frameworks. The difficult task is to rely on them. MMCGBL pledges to provide an extensive web app development environment that includes consultation, project proposal, development, designing, testing, and launching. It does not end here. We also provide support and maintenance that can help you run flawless apps.
This article will discuss why you should combine these two recent technologies, React and NodeJS. We will also discuss how they perform together to create easy-to-maintain and fast-running web projects. Let’s get this party started!
What is NodeJS?
Node.js is built-in Google Chrome using the JavaScript engine V8. It is an open-source programming language that can operate on numerous platforms. As a result, it reduces the development process and time. There is no duplication when using the JS language and modules with Node.js.

With a JS runtime environment, Node.js allows you to construct a customized back-end for your project. It’s an event-driven language that’s suited for data-intensive applications. Additionally, it can operate on several devices and speed up code execution.
One of the best features of NodeJS is it is non-blocking. That means all functions (callbacks) are delegated to the event loop and are (or can be) run by many threads. Thus, t is highly scalable yet single-threaded. Moreover, it is cross-platform and supports faster development with viable features and functionalities. It also utilizes JavaScript libraries and frameworks with quick code implementations.
Perks of NodeJS Runtime Environment
- It is a JavaScript framework used for both server-side and client-side apps.
- When compared to other JS servers, Node provides better scalability. It allows for scaling in both vertical and horizontal dimensions.
- It allows for more rapid code execution. After all, non-blocking I/O operations serve to support its runtime environment.
- Because it is based on Chrome’s V8 JS engine, Node can boost your app’s productivity by 50%.
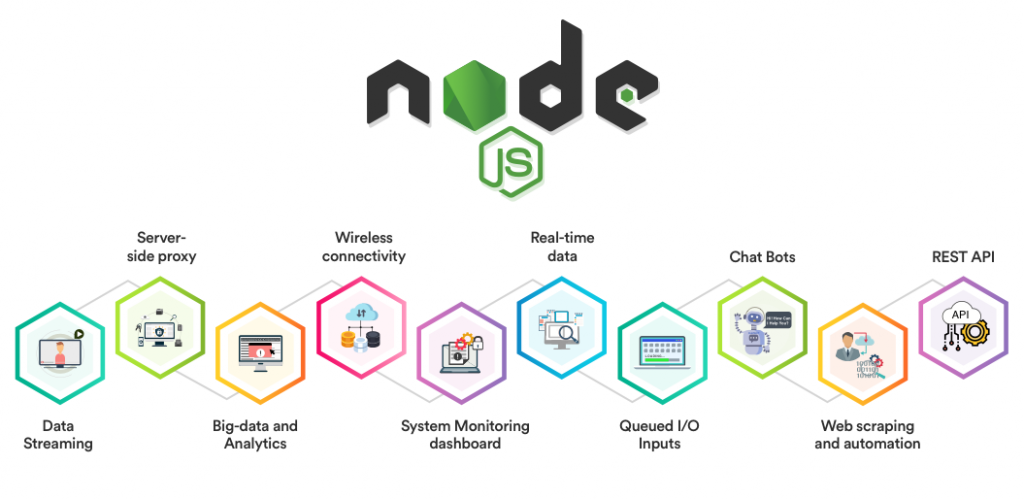
NodeJS encourages you to build web apps, complex single-page applications, server-side proxy, and data streaming purposes.
Get more info: What is Node.js? Pros and Cons of Node.js Development

What is ReactJS?
According to a study, React.js is the most widely used web framework. ReactJS is a front-end JavaScript library that allows you to create reusable user interface elements. It aids in the development of substantial web programs with data-driven, dynamic displays. Furthermore, it maintains excellent responsiveness and functionality across numerous devices. WhatsApp, Instagram, Netflix, Uber, and Airbnb are just a few examples of prominent apps that employ ReactJS.

React UI design paradigm provides users with the simplicity and ease of building scalable online apps without the need for knowledge of sophisticated frameworks or programming languages.
Get more info: 20 Most Popular React Libraries to Consider in 2022
There are countless features you can see. It has multiple components and one-way data binding processing because JSX makes code more straightforward and understandable. You can deploy JavaScript objects inside the HTML elements via JavaScript Syntax Extension. React uses virtual DOM, which is an exact copy of real DOM. It provides one-way data binding; it means data flow in one direction. One of its best features is that it upgrades the only needed parts. As a result, It is a quick performer and runs faster.
In Stack Overflow’s 2020 Developer Survey, out of 57.378 responses, 68,9% respondents expressed interest to continue working with React.
Perks of Amazing ReactJS Library
- The tremendous and intuitive UI is the best thing you can ever have in your app.
- It supports mobile app development and provides server-side rendering.
- React.js is a component-based framework that makes code reusable.
- You can find a large community to get support and help.
- Because of Virtual DOM, it improves speed.
- A familiar developer with JavaScript may begin working with React.js right away.
ReactJS can use for single-page applications, dynamic libraries, web apps, mobile applications, and intuitive user interfaces.
Finally, Can I use Both React and NodeJs for App development?
Nothing can stop you from using React and NodeJS together. You can build scalable, complex, and faster app development by simulating them. React helps to make a beautiful and user-friendly user interface. On the other hand, NodeJS allows developers to create flawless and scalable back-end RESTful APIs.
Node is the most common platform for hosting and operating React web servers. In fact, you may install any package using the NPM (Node Package Manager Command-line ) ‘s interface. Furthermore, Node uses Webpack and other plugins to convert a React app into a single compilable file.
The Reason Behind choosing React and NodeJS
Scalability And Rich Functionality
If you want a dynamic, data-centric, and complex web app, React and NodeJS are the deadly combination. Moreover, you can build universal web apps using excessive NodeJS Functionalities and React intuitive web interface.
MERN Stack For Data-Driven Apps
The acronym “MERN” refers to the four technologies, including MongoDB, ExpressJS, ReactJS, and NodeJS. By merging all these technologies, it builds a stack that helps build data-driven websites and web apps. With the MERN stack, you can use strong DBSM and React, and NodeJS.
JSON API Integration
Because of React.js’s excellent code reusability and availability to rapid code sharing, creating JSON (JavaScript Object Notation) APIs for web development is efficient. And Node.js is capable of doing so.
High Server Load
Handling the heavy server load while developing complex web applications is the best reason to choose React and NodeJS combination for development.
Strengthen Use of JavaScript
Node with React provides the deployment of JavaScript’s full functionality for developing front-end and back-end applications. It offers more flexibility and ease when developing websites or web apps since you may use a single language for all aspects.
Streamline Development
React, and Node work together to produce a well-organized web development process. These technologies, after all, are scalable, effective, and rapid. They can help you construct high-functioning websites when they operate together.
Real-Time Data App
To collect real-time data or build a data streaming app, then NodeJS is the best pick for it as it requires an ongoing server connection.
Fastest Development
When your development process gets faster, you can save time and cost. The quick you develop your app software, the quicker you can generate ROI. Building your web app with React and NodeJS means robust functionality and rich features.
Single Page Application
React, and NodeJS together build lightweight back-end through callback functions. It allows you to create a single-page application that does not require reloading while working and updating the data.
Single Page for Front-end and Back-End
The composition of Node and React eliminates the need for developers to learn sophisticated back-end languages such as Python. They may leverage Node for server-side development and React for front-end code development without changing frameworks or programming languages. It also conserves materials, cost, and time.
Bottom Line
React and NodeJS are good additions in the development area that helps developers to build excellent web apps. Finding the right web app development company and handing over our project for building outperformed apps is a big task. Let’s connect with us; we will help you get through all the challenges and provide appealing web spp services.



