Every day, developers get new technologies for mobile and web app development easier and more efficient than before. We all know that businesses are highly engaged in building apps to market their product and uplift their sales in the online market. Consumers also take advantage of the looming shopping experience with apps and websites via mobile devices, tabs, desktops, etc.
Moreover, there are overhauls for building websites and mobile applications with different technologies and approaches. For example, Native apps, Hybrid apps, and the most popular for today’s era are progressive web apps.
In this article, you are going to get thorough elucidation about progressive web apps. Users and beginners developers are a bit confused about the Progressive web app and its ability to explain why it is popular for future web app development.
After reading this article, if you will make up your mind, you can reach out to us to build your progressive web app (PWA). Our professional and specialized developers are highly capable of building Progressive web apps for businesses.
What is a Progressive Web App?
A progressive web app is technically a website that works as an application and, surprisingly, without the requirement of downloading on mobile devices. Mostly, applications must be downloaded on the devices, but in progressive web apps, there is no such requirement for installation.
Progressive apps refer to a highly adaptable potential app that is more effective than Native apps. With the utmost advanced features, PWA delivers a highly immersive experience to the users.

The JavaScript programs run in browsers and offer the same functionality as native apps (such as push notifications) online. PWA is presently fully supported by browsers like Chrome and Opera. Firefox nearly always supports all features.
PWA has multiple features you can not experience in Native or Hybrid applications. You can see the chart to evaluate its immersive functionalities.
| Features | Progressive Web App | Native App |
| Require downloading on devices | No | Yes |
| Offline access | Yes | No |
| Push notification | Yes | Yes |
| Mobile-specific navigation | Yes | Yes |
| Work across all devices | Yes | No |
| Indexed by Google | Yes | No |
| Single source for content placement | Yes | No |
| Requires update | No | Yes |
| Low data requirement | Yes | No |
| Can be linked and shared | Yes | No |
| Low Cost | Yes | No |
The Emerging Benefits of a Progressive Web App Development

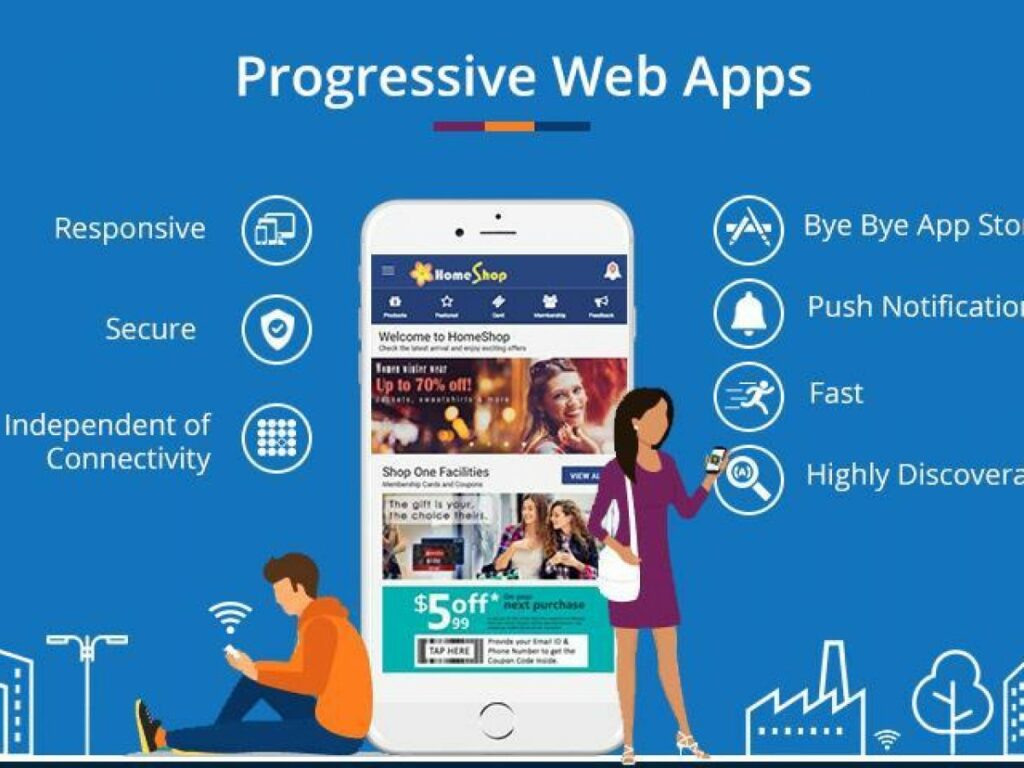
Before jumping on the progressive web app frameworks, let’s see what features require top-most frameworks to build a progressive web app.
Progressive
As the name suggests, it is progressive, as these apps can easily be accessed on all devices with the same user interface. Users can harness all the features and supported browsers such as Chrome, Firefox, Opera, etc.
Recognizable
The best benefit of a progressive web app is it is a website that can optimize with search engine standards. That ultimately helps increase the visibility in user searches and constantly drives traffic. It is the point where Native apps lag in searchability.
Sharable and Linkable
Another feature that has been carried over from websites is the usage of the URI to denote the application’s present state on well-designed web pages. When a user bookmarks or shares the URL of the web app, this will allow the web app to keep or reload its current state.
Responsive App
Developers struggle with website app responsiveness on multiple devices. If you use progressive web app architecture, you will surely get a responsive web app for all devices and display sizes, as developers use responsive elements, components, and styles.
Feel-Like App
Progressive web apps use frameworks that form and look like a website architecture but deliver the same experience as we use a Native application.
Offline Accessibility
PWA supports offline access with the help of service workers that includes basic HTML and Javascript. It also enables users to use apps with low or even no internet connectivity.
Push Notifications
Another feature that makes PWA more engaging is real-time push notifications. It helps users to engage and re-engage with the apps.
Easy To Install or No Installation
A progressive web app requires no installation, rather jumping over the link and getting accessibility. Moreover, it creates a home screen icon without linking to the App store.
Secure Application
PWA serves in stable browser connectivity such as HTTPS that delivers an app’s secure environment without any content disruption.
Best PWA Framework To Build Progressive Web App (PWA)
There is no doubt that PWA is dominating the smartphone market. The first step is deciding which framework to use if you intend to use them for commercial marketing.
There are several possibilities accessible right now. Only some PWA frameworks, nevertheless, are up to snuff. The most in-demand ones are listed here.
Angular Development Framework
Angular is one of the popular PWA frameworks launched by Google in 2009. It is based on type-script and open-source, mainly used in creating web applications. It is not only the dream of building reliable, efficient, and robust apps with JavaScript structure.
Furthermore, Angular optimized its functionalities by releasing multiple features, and every release added a new venture for developers. Recently, Angular 13 was launched with extensive features such as Ergonomic APIs, typescript 4.4 support, improved Angular test, localization enhancement, etc.
These features make Angular development easy for beginners or those who have previously not worked on it.
Major Benefits:
- Simple implementations
- Easy learning curve
- Excellent support
- Robust API integrations
- High-quality app & faster development
- Lightweight web apps
- Heavy material design library
- Easy-to-read and testable code
Read More: Angular Development – 15 Facts You Should Know About
React Development Framework
React framework is backed by Facebook, one of the most used apps for building a progressive web app. It is an open-source JavaScript library, and developers mainly use React to build mobile or website app frontend.
Moreover, it has a vast UI component that enables developers to build robust user interfaces. React has a simple learning curve as React is the fastest growing framework and has a large community support where beginners and developers find help and resolve queries instantly.
Major Benefits
- Under the supervision of Facebook, React works super functional and irresistible.
- UI-focused design for progressive apps
- Support cross-platform app development
- Adoptable and implemented on multiple devices.
- Complex yet high-performance app with JSX
Read more: React Native Vs. Ionic Vs. Flutter: Which Cross-platform Framework Is Iconic For The App
Vue Development Framework
Vue, or Vue.Js, is also a progressive Javascript framework for building single-page website applications and user interfaces. It is comparatively new with other frameworks such as React or Angular. Vue has very similar structures to React and Angular, giving us a beautiful app with content-rich features.
It is due to the framework’s success in solving the problem by providing two crucial things: quick rendering and straightforward writing. Similar to React, you may utilize extra packages to grow your Vue project.
Major Benefits:
- Simple sufficient code that makes learning easy.
- Similar components and concepts as Angular and React.
- Safe and Secure app environment.
- High-performance and fastest web apps
Ionic Development Framework
Every framework has its uniqueness, and so does Ionic. It is one of the best frameworks for building progressive web apps high-level building blocks called UI components. Moreover, Ionic was created utilizing the Angular framework, Apache Cordova, HTML 5, CSS, and JavaScript as its foundational technologies.
It contains a library of both iOS and Android-compatible components. Using WebView, which effectively transforms web pages to mimic native apps, Ionic enables developers to design web pages that operate inside a device’s browser.
Major Benefits
- Ionic may be obtained for free because it is open-source, which lowers the development cost.
- Learning how it operates is simpler for developers.
- The maintenance is simple because of the integrated tools.
- There is a sizable user base on it.
- It has a sizable, comprehensive library. APIs are accessible without programming.
Polymer Development Framework
Polymer is an open-source project created by Google. It also provides a wide range of tools, web components, and templates. Moreover, it makes a fantastic option for PWA development because the operation element is much more streamlined.
Apps made with Polymer are highly adaptable and accessible as the components and toolkits are supported by browsers.
Ending Notes
Each of the five PWA frameworks has succeeded in providing developers with a high level of ease in building a progressive web app.
The first and most important step in creating a progressive web app is selecting the appropriate framework. It defines whether or not your developed app will be user-friendly, engaging, scalable, responsive, and resilient.
In addition, your project’s demands and your developer’s level of experience will determine which framework is best for you. Therefore, you must consult with your developers before making a choice.
Pick the appropriate framework and a competent developer. Enjoy all the advantages PWA offers.
FAQs Related To Progressive Web App Development(PWA)
Should I invest in Progressive Web App?
Absolutely yes! The progressive web app is highly on-demand because of its multi-platform app and features. Users can easily access it by clicking links rather than through multiple windows. It is time-saving and cost-effective as it simultaneously builds apps for both platforms and does not need upgrading.
Do you have any real-life examples of PWA?
A few of the most leading companies who have built their business app with progressive web applications are:
- Starbucks
- Soundslice
- 2048 Game
- MakeMyTrip
- Uber
Do you have progressive web app development services?
At MMCGBL, you can get it all in one frame. From building apps to building enterprise-level software, our developers have the potential to create complex projects. We have specialized developers with expertise in React, Angular, Ionic, Polymer, Vue, etc.



