If you’ve ever created a website, you know that the first step is creating a wireframe. But what is a wireframe, and why do you need wireframe tools? A wireframe is simply a blueprint for your website. It shows how the pages will be laid out, what each element will look like, and how they will interact with each other.
By creating a wireframe, you can ensure that your website will be well-organized and look great. Plus, it’s much easier to make changes to a wireframe than to an already-built website! So if you’re thinking about creating a website, be sure to start with wireframe tools. You won’t regret it!
Otherwise, If you are interested in hiring a professional UI/UX design company that can help you build exciting apps and websites, It’ll be good for you. MMC GBL is a professional UI/UX design and mobile app development company that knows the market demand and advanced technology to build effective wireframes. You can contact us for initial consulting or hand over your project. No matter how challenging it will be!
Wireframing is a critical step in web and app development. It allows you to map out the flow and layout of your project before you start coding. In 2022, there are dozens of wireframing tools available, but which ones are the best? Check out our top 10 list to find out!
Adobe Experience Design (XD) – Fast, Powerful UI/UX Design
Adobe Experience Design (XD), an Adobe product, is one of the most popular wireframe tools that has been around for some time. It offers great potential because it already includes creating mockups or other design-related elements.
It’s also possible to try it for free if you are not yet convinced by its effectiveness. Of course, this element isn’t the only thing required when designing any mobile app or website but having a wireframe tool like Adobe XD at your disposal can be quite helpful on many occasions.
The reason why so many companies have included it in their toolbox is due to its ease of use and intuitive interface, which doesn’t require any special training to perform well with it. And since most employees are familiarized with Adobe products, any designer or developer can easily adapt to XD.
Another aspect to consider is that it’s possible to create your custom UI (or use the ones included with the software), something that might be tricky with other programs of similar nature.
The possibilities are endless, and Adobe has already begun investing in different areas like 3D. It promises to bring new life into UX prototyping. Now you will not only be able to see how an app looks but also act as if you were using it inside a VR headset. And this is just the beginning because the company has even more features planned for future updates of this software which proves why so many people trust Adobe XD as their first option when it comes down to wireframing.
Axure – The Complete Wireframing Solution For Design
Axure is one of the most well-known wireframing tools in the industry, but it is also the most misunderstood. This book will help you get past any initial hurdles and show you how to use Axure like a true professional.
Moreover, it includes information about planning your project for quick start-up, customizing templates to fit your design style, creating interactive user flow diagrams that can even be used in presentations to stakeholders, using conditional logic that allows interaction based on user input or application states (think pop-ups), and many more tips & tricks that will speed up your workflow and improve quality.
Wireframe tools only become useful when it is used by the development team. So this book focuses heavily on collaboration between designers and developers.
WireFrame Pro Tool
WireFrame Pro is a wireframing tool that offers ready design assets for your web, mobile, and tablet mockups. The online wireframing application allows you to create interactive wireframes in minutes. The WireFrame Pro lets you add notes, images, and other elements on top of the pre-defined templates.
The WireFrame tool requires no coding experience and its drag & drop interface makes it easy to build fast mockups for any device or screen size: smartphones, tablets, desktops, and TVs. With WireFrame PRO, you can build responsive layouts with ease and work at any resolution (high definition / Retina screens).
Clients like Apple, Google, and Sony trust WireFrame PRO to test the feasibility of their designs before they send them into production. Wireframe tool is available for FREE at www.wireframepro.com.
Ready Design Assets With WireFrame PRO, you get ready to design assets for many devices in all popular categories: smartphones, tablets, TVs, and desktop screens with resolutions from HD720 to Retina. The wireframe tool comes with over 100 elements for creating any prototype.
You can also add custom images in PNG or JPG format in your mockup’s backgrounds in just one click by dragging them onto the app window. WireFrame PRO lets designers quickly build wireframes that pass along a consistent look & feel across all projects, keeping deliverables clean and realistic.
Sketch – Powerful Wireframing And Prototyping Solution
Sketch lets you do wireframes fast and easily! The wireframe tool can be improved by adding text, images, mockups, shapes, and drawings inside your document. With the shapes library of Sketch, there are plenty of ready-made components which will help you speed up the WireFrame creation process. Prototypes made in Sketch can be exported as images or HTML files that run on any modern web browser.
In real-time, UX designers can work with wireframes on the same wireframe. A sketch is a wireframe tool that gives you real-time wireframe collaboration in the browser.
With the wireframe preview tool in the sketch, it’s easy to see wireframes on iPhones and iPads. With wire remembering & universal features for iPhone and iPad, you can easily check out your wireframes and prototypes on mobile devices!
Sketch also has a wireless preview feature built-in so that you can see the updates made wireless. This will allow UX designers to test their wireframes and prototypes on iPhones, iPods, and other smartphones. They don’t have to switch back and forth between MacOS or Windows computers just to see wireframes on wireless devices!
Sketch wireframes tool comes with wireless preview, so you don’t have to switch between wireless and wireframing-specific tools when testing wireframes for wireless.
The free version of this wireframing tool allows up to 100 artboards, which is more than enough if you’re just starting with wireframing. When you need unlimited wireframes in Pro, it costs $99.99 per year. For the price, Sketch wireframe theME tool is worth it!
Balsamiq – Wireframe Tool For Complete App Design Concept
Balsamiq Mockups is a wireframe tool that comes in the form of a desktop application. It has been designed to reflect app design concepts with accuracy and helps users in creating UI designs for websites, iPad, iPhone apps, or any platform in a fast and easy way.
Having said that, Balsamiq has been designed keeping in mind the specific requirements of design professionals and novice web designers, but that doesn’t mean that the app is not capable enough for advanced users. If you are a wireframing newbie, you will find the interface very easy to use.
Balsamiq Mockups comes with a large collection of UI components, from basic shapes (buttons, form fields, headers, and footers) to various kinds of graphs and icons. So it has a wide range of UI elements that cover common components used in every app/website design.
In addition to that, Balsamiq Mockups offers many customization options for each element. More importantly, the wireframes created using the app can be easily exported via PDF, JPEG, or PNG. You can also import files created by desktop applications like Photoshop, PowerPoint, and Keynote. This way, you will have the ability to create interactive wireframes in no time with Balsamiq Mockups.
The app supports popular formats for sharing mockups/wireframes, including ZIP, HTML, SVG, and PNG. It also allows you to create and share your project online using a Balsamiq account.
Now it’s time to take a look at some of the key features offered by Balsamiq Mockups:
WIREFRAME TOOL
Visualize app design concepts with accuracy and help users in creating UI designs for websites, iPad, iPhone apps, or any platform in a fast and easy way.
DRAWING TOOLS
Comes with a large collection of UI components, including basic shapes (buttons, form fields, headers, and footers) to various kinds of graphs and icons. More importantly, it has customization options for each element.
WIREFRAMES ONLINE
This allows you to share wireframes/mockups via ZIP, HTML, SVG, and PNG. Also allows you to create and share your project online using a Balsamiq account.
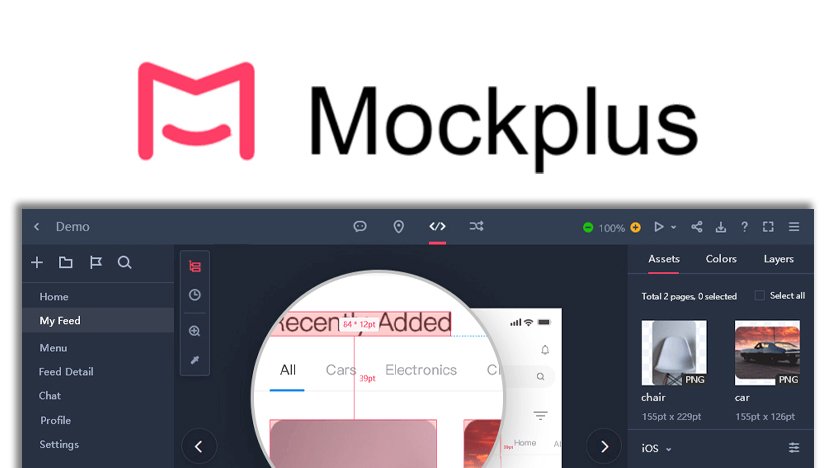
Mockplus – Desktop-Based Wireframing App Solution
The world’s simplest wireframing & prototyping tool. Try for free at mockplus.com!
Mockplus is a desktop-based wireframing tool to help designers build various mobile app prototypes, web prototypes, and website prototypes quickly by using simple drag-and-drop interactions, images, text styles, and components in Sketch, PS & XD.
Prototype Like a Pro with Simple and Smart Wireframing Tool, Mockplus.
Just drag-and-drop to prototype like never before! It’s the fastest wireframing tool for prototyping mobile apps & websites. It has more than 3000 icons and nearly 200 components that will enable you to build your design without any coding.
It’s the most powerful yet simple and easy-to-use prototyping tool for designers & developers:
- Drag and drop to create interactive wireframes & prototypes
- Design interactions with simple drag and drop
- Mockplus comes with more than 3000 icons and 200 components
- Share wireframes & prototypes with team members for better collaboration
- Integrate the components in Sketch/PS in one click
It’s a desktop-based tool that is easy to use and works great for all platforms: Web, iOS, Android, and Windows Phone. You can start a project on a PC or Mac and continue it on your mobile device.
JustInMind – Free Prototyping & Drag And Drop Wireframe Tool
JustInMind is a prototyping tool for Mac and Windows. It enables designers to simulate user experience by creating prototypes without programming. JustInMind provides interfaces such as windows, pop-ups, menus, links, and so on via dragging and dropping items. You can add interactive functions such as click and hover effects with just a few clicks while the animations are available in the premium version.
Furthermore, if you’re a web designer or a developer who wants to create simple wireframes for your projects, JustInMind just might be an ideal prototyping tool for you.
Creating prototypes with JustInMind is easier than ever. The features below will help you learn more about this application and ease your workflow:
- Drag and drop interface items to create WIREFRAME. (Window, Menu, Dialog box, Popup menu, POPUP window, Button…)
- Import images for backgrounds or buttons.
- Export prototypes to HTML5 format.
- Preview prototypes in your browser with testing tools included.
- Share wireframe projects with clients for their feedback.
- Export to Adobe® Photoshop® PSD, Sketch 3 PNG, or JPG image files.
- Share WIREFRAME via Cloud on the JustInMind server.
- Multi-user collaboration on WIREFRAME sharing projects (premium version).
LucidChart – Affordable And Accurate Designing Tool
Lucidchart is a web-based diagramming software that allows users to create, share and collaborate on many kinds of diagrams. It is known for its ease of use and richness in features with free unlimited storage.
The program has an elegant interface consisting of vignettes (page headers), shape areas, drawing panels (where you make the diagrams), and a property inspector at the top.
The property inspector has 4 tabs which are the Shape, Drawing, Diagram, and Document tabs, which allow you to change all kinds of properties for that particular item.
The program’s ease of use is evident in many ways—you always know what can be done next because buttons are highlighted as you pass your cursor over them and because almost everything happens as a result of the same click-and-drag motion.
If you happen to have a pulldown menu open, though, you can also access many features through other common shortcut keys. A rich set of drawing tools allows you to create any type of diagram imaginable.
The available shapes include Flow charts, Workflow and Database diagrams; Network and Site Maps; Sankey Diagrams; Organization charts; Venn Diagrams; Mind maps; Screens, and Wireframes. The wireframe tool is also capable of creating QR codes which is a big plus.
Microsoft Visio – Innovative Solution For Visualization
Microsoft Visio, which was recently given a makeover with Microsoft Office 2013, is the go-to tool for many designers and engineers worldwide. With its ability to convey one’s idea, shape by shape, wireframe by wireframe, it makes the painstakingly tedious process of wireframing an aesthetic pleasure. With WIREFRAME NAVIGATOR, it can even be used to create wireframes for mobile applications quickly.
Designers, engineers, and entrepreneurs are all limited by time and talent. With a wireframe navigator, Microsoft Visio reduces the limits on both of these factors by increasing productivity.
With it, you can easily wireframe your idea, shape by shape. You can make your wireframes presentable with minimum effort and be able to spend more time on design and talent.
Figma – Collaborative Interface Design Tool
Figma is a web-based tool to make UI design collaboration easy. Recently, Adobe acquired Figman for $20 billion — Adobe’s largest acquisition to date. By partnering with Dropbox, Figma works without downloading anything or creating an account. Just pick any folder within your Dropbox, share it with Figma, and start collaborating.
Figma’s interface is natively driven by keyboard shortcuts for fast navigation, allowing you to work efficiently without touching your mouse so much. You can even hide your cursor whenever you need it. There are lots of file types supported within the tool, too, including .AI files which mean you can easily import files from programs like Illustrator.
Figma was built with browser standards in mind, which means you can use it on any device as long as it has a modern web browser without having to worry about maintaining your software or apps up-to-date. This also means Figma works on Linux and Chromebooks too.
WHY FIGMA?
- Real-time collaboration is awesome when working with teammates, clients, or friends.
- It’s free! No downloads are necessary.
- It works on any OS and browser.
- It has unlimited undo/redo functionality which means less time worrying about mistakes and more time thinking about the design itself.
- There is a built-in commenting system that allows you to communicate quickly without emailing files back and forth. – Because Figma works with most file types, including .AI files.
- Figma is also great for managing assets within your project, making it easy to find the right images or icons you’re looking for without spending time sifting through your hard drive.
Figma is free to use for small businesses with up to three collaborators per project at a time. Figma offers four premium plans for unlimited collaborators for larger teams, including yearly and monthly subscriptions.
The coolest part about Figma is that it’s really easy to use, which means you can start creating with your team in just minutes after signing up. Upload files from your Dropbox with the “Share” button on the top right-hand side of your screen, give the link to your teammates or clients and then start making changes. You can even choose which collaborators you’d like to make changes to within a specific project and limit certain users from accessing projects altogether.
Conclusion
We hope you found this list of the best wireframe tools helpful. When deciding which tool to use, consider what features are most important to your needs and how much they will cost. Consider if there is a specific feature that differentiates one application from another before making your decision. You can also consult MMCGBL to get the right direction for your development. Also, if you have questions or want help finding the right app for your business, feel free to reach out!